- Today
- Total
hye-log
[노마드코더]바닐라JS로 크롬 앱 만들기 (21)Variable, ClassList, Toggle 본문
[노마드코더]바닐라JS로 크롬 앱 만들기 (21)Variable, ClassList, Toggle
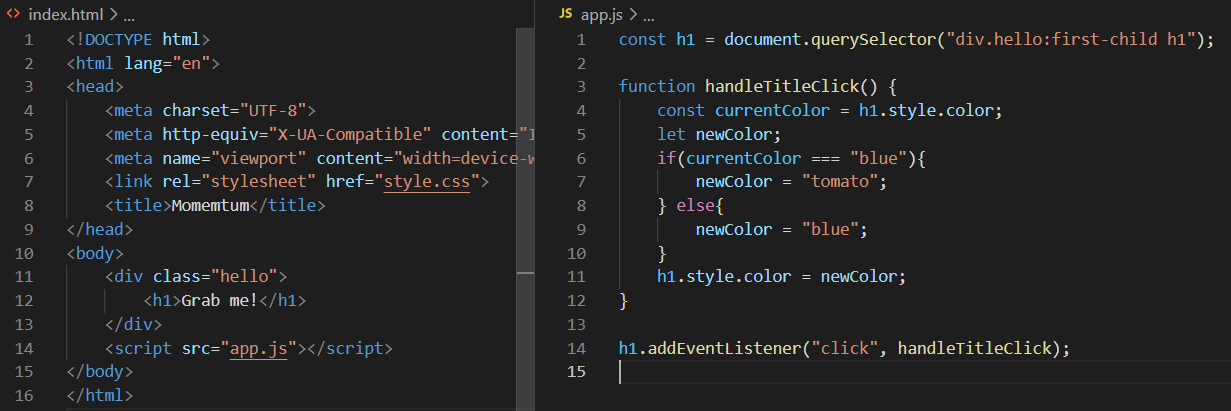
iihye_ 2022. 2. 19. 17:00title을 클릭했을 때, blue, tomato, blue, tomato 순서대로 바뀌도록 만들어보자.
currentColor는 const로 정의하고, newColor는 let으로 정의하여 값을 바꿀 수 있게 선언한다.
currentColor가 blue이면 tomato로, blue가 아니면 tomato로 바꾸기 위해서 if-else 문으로 작성한다.
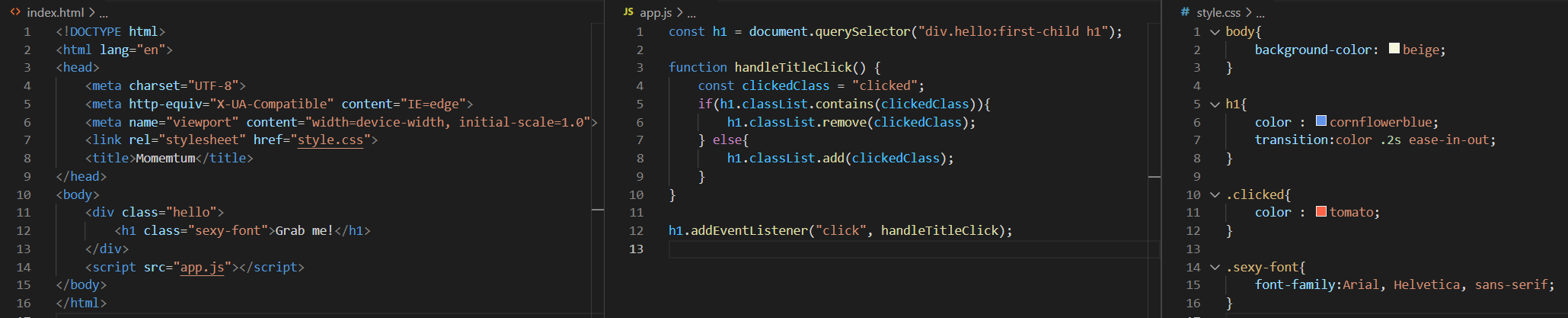
step1. element를 찾아라
step2. event를 listen 해라
step3. event에 react 해라



개발자가 정한 이름을 raw value라고 하는데 string으로 작성하므로 오타가 발생해도 Javascript가 알려주지 않는다.
따라서 raw value 대신에 Javascript에서 variable로 선언해서 사용하는 게 좋다.
raw value는 틀려도 알려주지 않지만, 변수는 틀리면 Javascript에서 알려주기 때문이다.

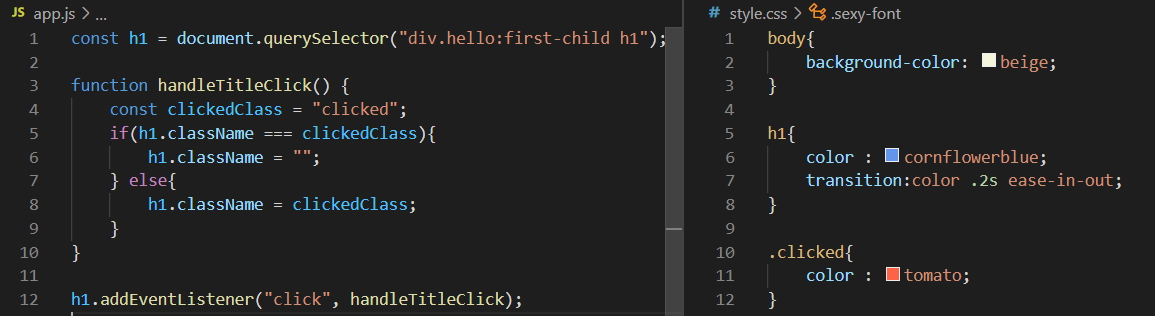
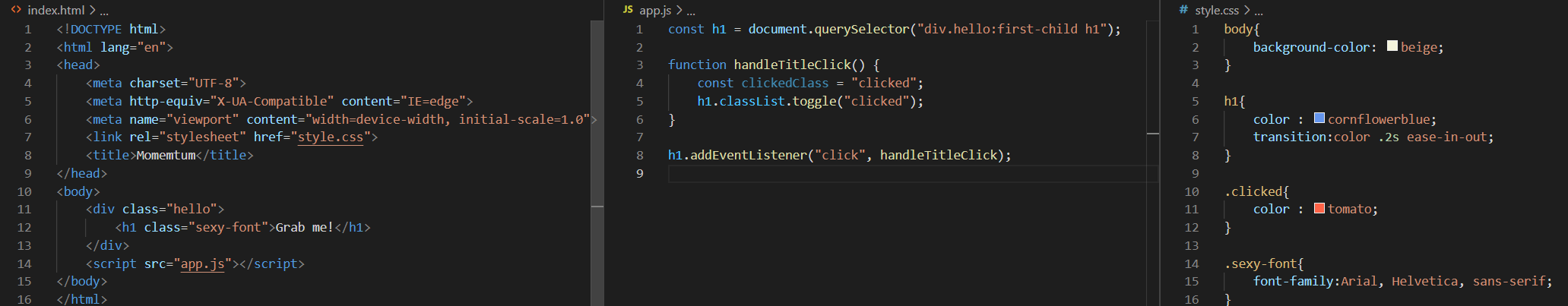
#5, #8 에서 사용하는 "clicked"를 #4 에서 clickedClass로 선언해서 사용한다.


classname을 Javascript에서 직접 변경하다보면 HTML에 처음 정의한 classname이 사라질 수 있다.
classname은 classList를 통해 기존에 있는 classname을 유지하면서 추가할 수 있도록 도와준다.
classList.contains(classname) : classList에 classname을 포함하고 있는지를 true/false로 반환한다.
classList.remove(classname) : classList에 있는 classname을 제거한다.



toggle은 앞서 #5~#9 코드를 한 줄로 줄일 수 있는 강력한 기능을 가지고 있다.
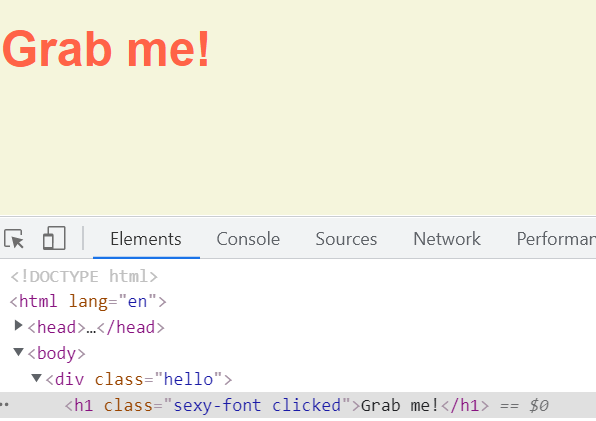
#5 에서 h1의 classList에 clicked class가 있는지 확인해서,
clicked class가 있다면 clicked를 제거하고, clicked class가 없다면 clicked를 추가한다.

'NomadCoder > (JS)크롬 앱 만들기' 카테고리의 다른 글
| [노마드코더]바닐라JS로 크롬 앱 만들기 (23)username의 유효성 검사 (0) | 2022.02.20 |
|---|---|
| [노마드코더]바닐라JS로 크롬 앱 만들기 (22)login-form 형태 만들기 (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (20)addEventListener를 표현하는 다른 방법 (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (19)addEventListener로 event에 따라 실행시키기 (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (18)Event Listen하기 (0) | 2022.02.19 |




