Notice
Recent Posts
Link
- Today
- Total
hye-log
[노마드코더]바닐라JS로 크롬 앱 만들기 (19)addEventListener로 event에 따라 실행시키기 본문
NomadCoder/(JS)크롬 앱 만들기
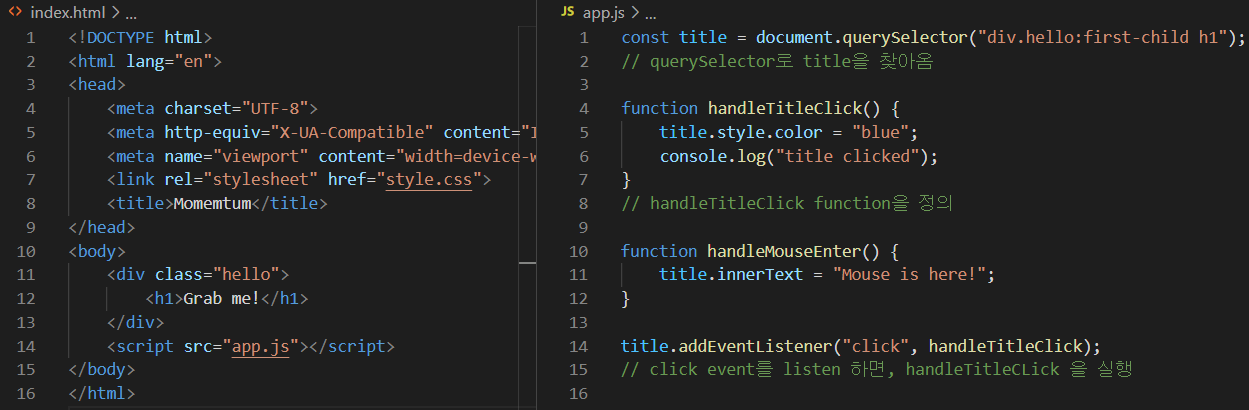
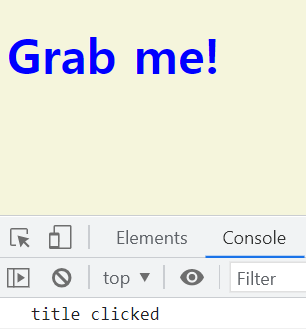
[노마드코더]바닐라JS로 크롬 앱 만들기 (19)addEventListener로 event에 따라 실행시키기
iihye_ 2022. 2. 19. 16:00event 종류를 찾는 방법은 두 가지가 있다.
1) WebAPI에서 찾기
https://developer.mozilla.org/ko/docs/Web/API/HTMLElement
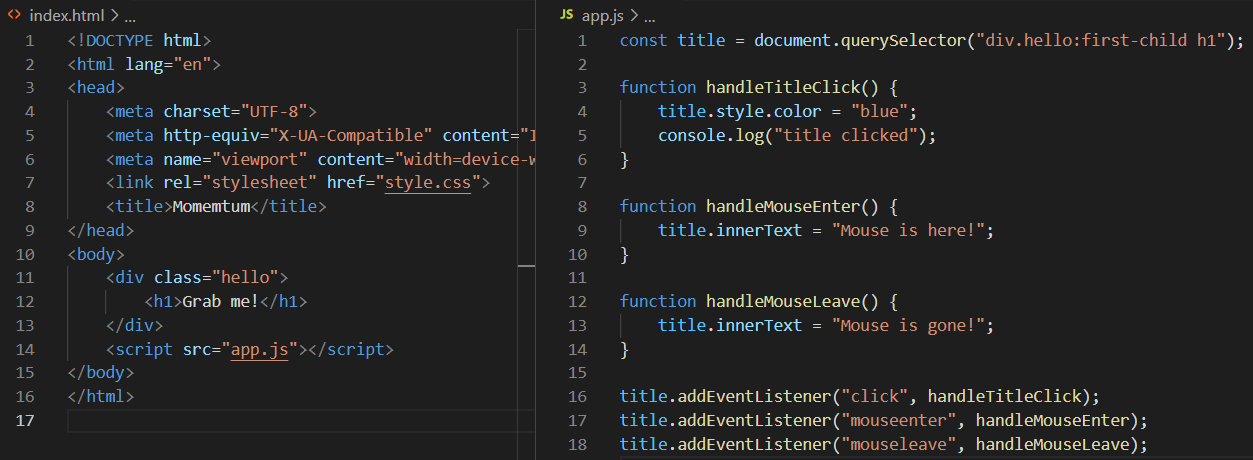
2) console.dir(element)를 통해서 on~ 인 property 찾기
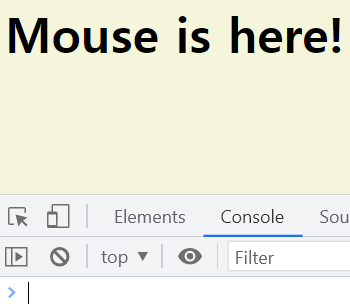
onmouseenter : click 하지 않고 그냥 위에 위치할 때의 event


onmouseleave : 마우스가 위에 위치하지 않을 때의 event



728x90
'NomadCoder > (JS)크롬 앱 만들기' 카테고리의 다른 글
| [노마드코더]바닐라JS로 크롬 앱 만들기 (21)Variable, ClassList, Toggle (0) | 2022.02.19 |
|---|---|
| [노마드코더]바닐라JS로 크롬 앱 만들기 (20)addEventListener를 표현하는 다른 방법 (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (18)Event Listen하기 (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (17)querySelector로 HTML element 가져오기 (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (16)HTML의 id getElementById로 불러오기 (0) | 2022.02.18 |
Comments




