Notice
Recent Posts
Link
- Today
- Total
hye-log
[노마드코더]바닐라JS로 크롬 앱 만들기 (18)Event Listen하기 본문
object로 표시한 element 중에서 on~ 으로 시작하는 element는 events를 나타낸다.
이것들은 모두 object이고, object는 property 값을 변경할 수 있다.
Javascript에서 대부분 하는 일은 event를 listen 하는 것이다.
예를 들어서 내가 click을 하는 것, 입력을 끝내는 것, 이름을 적거나, enter를 누르는 것이 event이다.
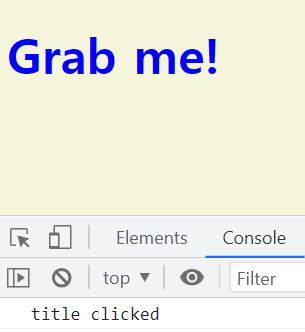
event를 하기 전에, title.style.color를 이용하여 title의 색상을 변경할 수 있다.


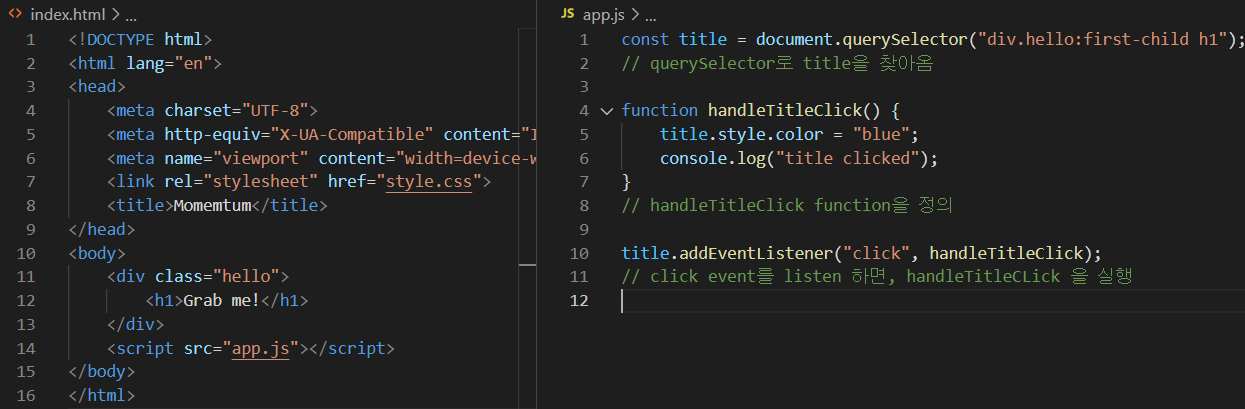
queryselector를 이용하여 html에서 title을 찾아, click 했을 때 발생하는 event를 정의해보자.


#1 에서 querySelector를 이용하여 h1을 찾아온다.
#4~#8 에서 handleTitleClick function을 정의한다.
#10 에서 addEventListener를 통해 click event를 listen하면, handleTitleClick을 실행한다.
728x90
'NomadCoder > (JS)크롬 앱 만들기' 카테고리의 다른 글
| [노마드코더]바닐라JS로 크롬 앱 만들기 (20)addEventListener를 표현하는 다른 방법 (0) | 2022.02.19 |
|---|---|
| [노마드코더]바닐라JS로 크롬 앱 만들기 (19)addEventListener로 event에 따라 실행시키기 (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (17)querySelector로 HTML element 가져오기 (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (16)HTML의 id getElementById로 불러오기 (0) | 2022.02.18 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (15)Jacascript는 이미 HTML에 연결되어 있다! (0) | 2022.02.18 |
Comments




