Notice
Recent Posts
Link
- Today
- Total
hye-log
[노마드코더]바닐라JS로 크롬 앱 만들기 (22)login-form 형태 만들기 본문
크롬 앱을 만들기 위해서 user에게 질문을 한 후 정보를 받아와서 화면에 나타내보자.
HTML을 작성한 다음 element를 Javascript로 가져와서 구현할 수 있다.
const loginForm = document.getElementById("login-form");
const loginInput = loginForm.querySelector("input");
const loginButton = loginForm.querySelector("button");const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");위 두 코드는 HTML에서 login-form을 가져오는 코드이다.
첫 번째 코드는 document에서 login-form을 가져온 다음 querySelector를 이용해서 input과 button을 가져왔고,
두 번째 코드는 document에서 login-form input과 login-form button을 각각 가져왔다.
같은 결과를 가져오므로 어떤 코드를 쓰는지는 상관없다.
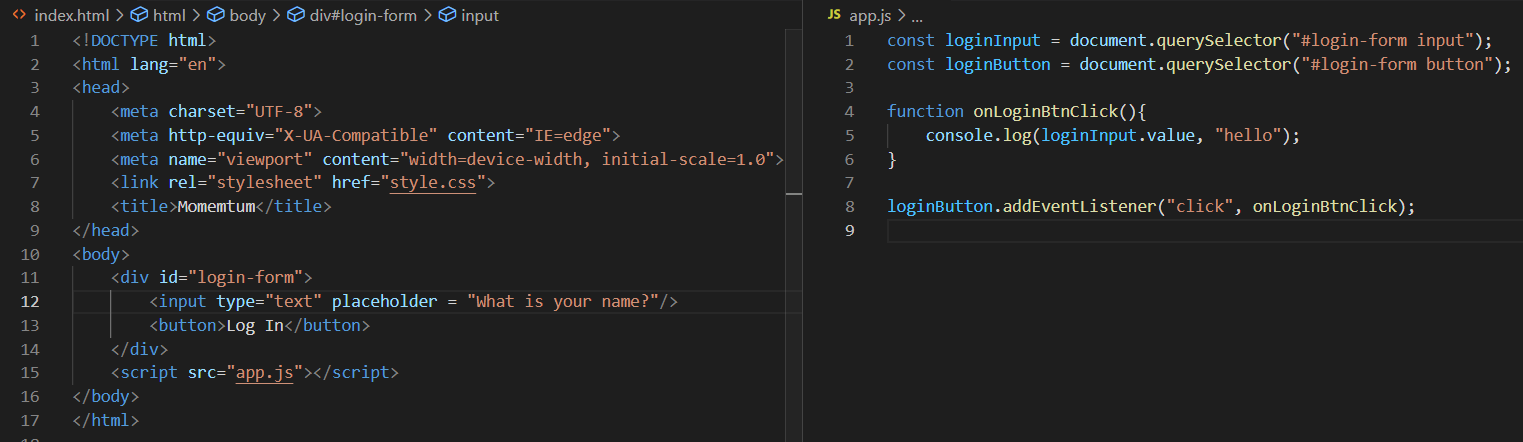
index.html에 #12~#13 login-form을 input과 button으로 정의한 뒤,
app.js #1~#2 에서 login-form을 querySelector로 가져온다.
#8 에서 click event가 발생하면 loginInput.value과 'hello'를 console에 출력한다.


728x90
'NomadCoder > (JS)크롬 앱 만들기' 카테고리의 다른 글
| [노마드코더]바닐라JS로 크롬 앱 만들기 (24)preventDefault로 기본 동작 막기 (0) | 2022.02.20 |
|---|---|
| [노마드코더]바닐라JS로 크롬 앱 만들기 (23)username의 유효성 검사 (0) | 2022.02.20 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (21)Variable, ClassList, Toggle (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (20)addEventListener를 표현하는 다른 방법 (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (19)addEventListener로 event에 따라 실행시키기 (0) | 2022.02.19 |
Comments




