Notice
Recent Posts
Link
- Today
- Total
hye-log
[노마드코더]바닐라JS로 크롬 앱 만들기 (23)username의 유효성 검사 본문
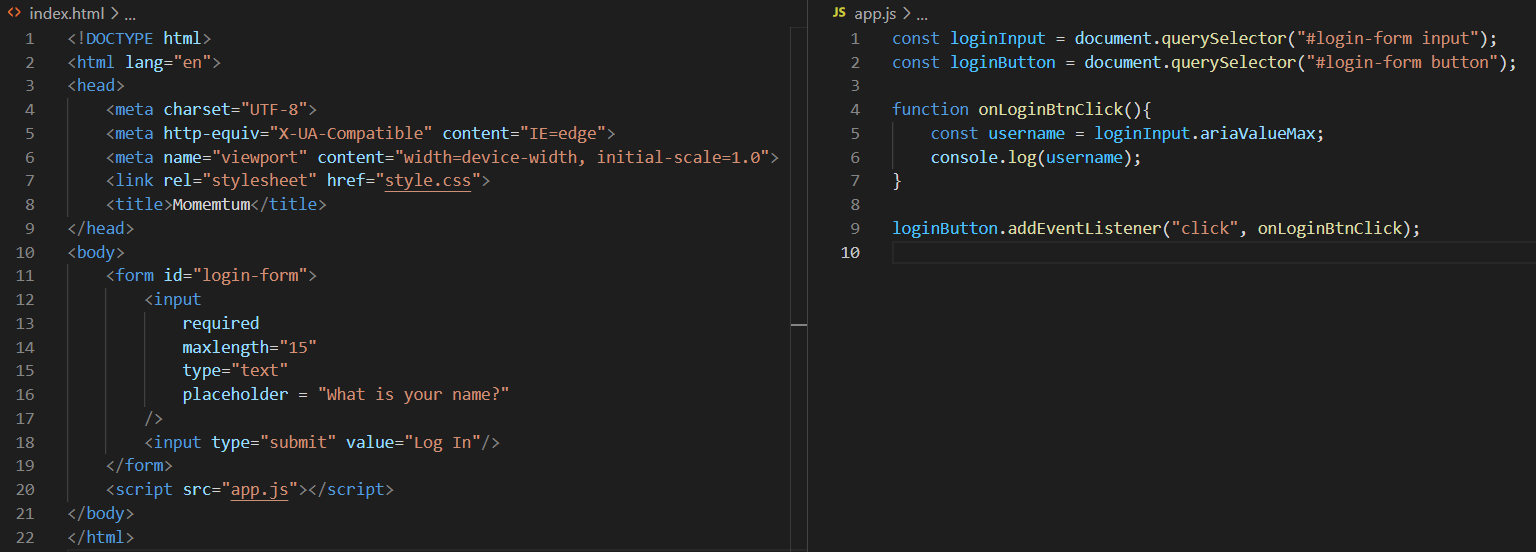
user가 이름을 입력했을 때에만 button을 누를 수 있도록 event를 설정해보자.
먼저 username의 유효성 검사를 해보자.
username이 비어 있어도 안 되고, 너무 길게 입력해도 안 된다.
우리는 app.js에 다음과 같은 코드로 username의 유효성을 검사할 수 있다.
username은 비어 있어도 안되고 너무 길어도 안된다
const username = loginInput.value;
if(username === ""){
alert("Please write your name");
} else if(username.length > 15){
alert("Your name is too long.");
}username이 비어 있으면 다시 작성하라는 alert 창을 띄우고,
username이 15자 이상이면 너무 길다는 alert 창을 띄울 수 있다.
이렇게 Javascript에서 유효성 검사를 할 수 있지만, HTML에서 login-form을 form으로 정의해도 된다.
required, maxlength를 설정해서 브라우저의 도움을 받아 유효성 검사를 할 수 있다.
required는 반드시 입력을 해야 하는 필드임을 알려준다.
maxlength는 일정 단어 이하로만 작성하도록 제한한다.
username을 정상적으로 입력하고 button을 클릭하면 웹페이지가 재시작되는데,
이는 form이 submit 되고 있음을 알려준다.
form 안에서 엔터를 누르고 input이 더이상 존재하지 않거나 button을 누르면 자동으로 submit 된다.
submit이 될 때마다 웹페이지가 재시작되는 것은 submit의 기본 동작인데, 이런 기본 동작을 막고 싶다.

728x90
'NomadCoder > (JS)크롬 앱 만들기' 카테고리의 다른 글
| [노마드코더]바닐라JS로 크롬 앱 만들기 (25)form 없애고, HTML 요소 보이기 (0) | 2022.02.20 |
|---|---|
| [노마드코더]바닐라JS로 크롬 앱 만들기 (24)preventDefault로 기본 동작 막기 (0) | 2022.02.20 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (22)login-form 형태 만들기 (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (21)Variable, ClassList, Toggle (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (20)addEventListener를 표현하는 다른 방법 (0) | 2022.02.19 |
Comments




