Notice
Recent Posts
Link
- Today
- Total
hye-log
[노마드코더]바닐라JS로 크롬 앱 만들기 (20)addEventListener를 표현하는 다른 방법 본문
NomadCoder/(JS)크롬 앱 만들기
[노마드코더]바닐라JS로 크롬 앱 만들기 (20)addEventListener를 표현하는 다른 방법
iihye_ 2022. 2. 19. 16:30window 라는 기능을 이용하여 event 내부를 살펴보고, event를 listening 하는 또 다른 방법을 알아보자.
addEventListener() : event를 listen할 수 있고, onEventName property에 event listener를 할당함으로써 event를 listen할 수 있다.
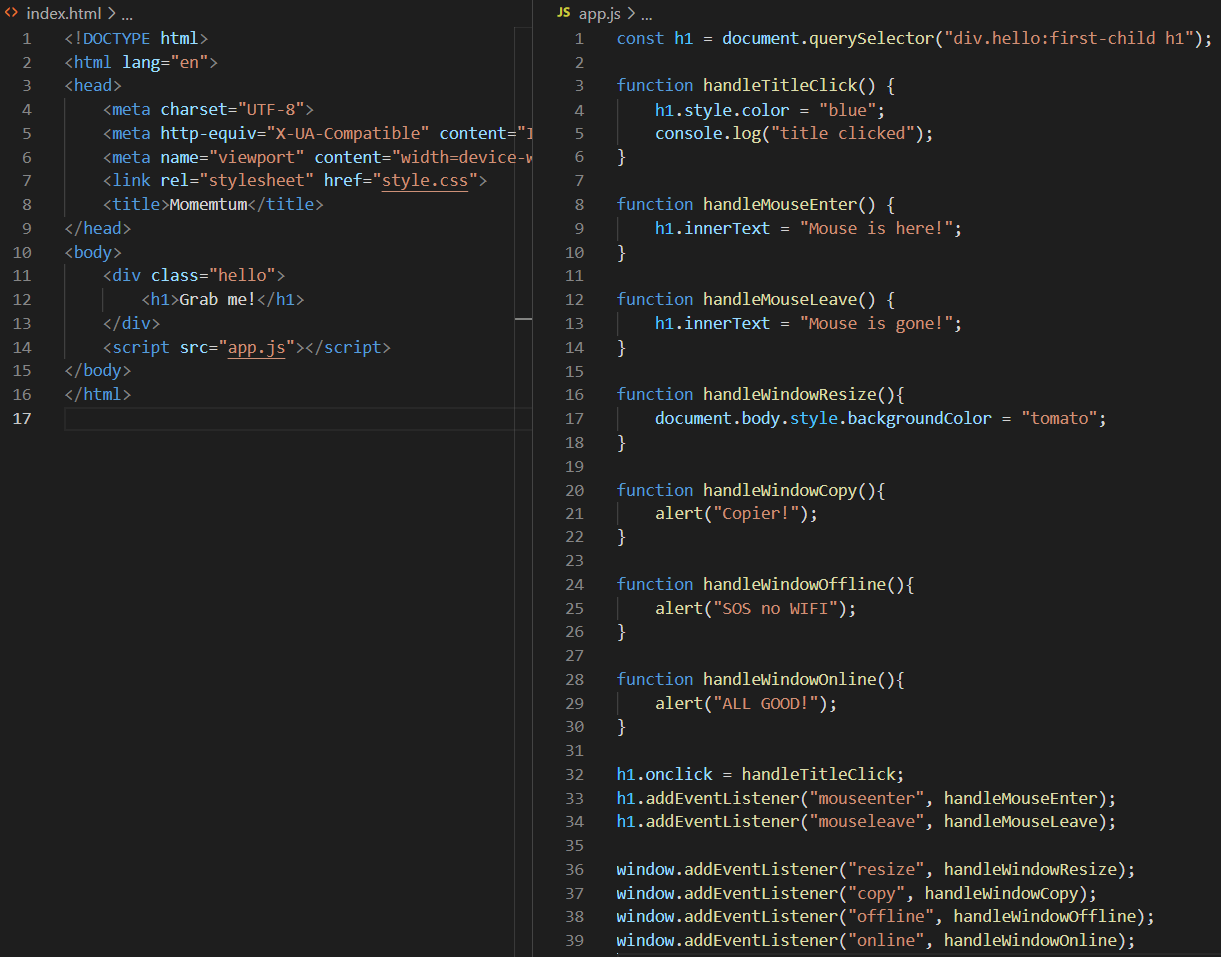
addEventListener(title, handleTitleClick)은 title.onclick = handleTitleClick; 과 같은 동작을 한다.
property를 정의하는 방식으로 event를 정의할 수 있지만, addEventListener로 정의하면 removeEventListener를 사용할 수 있기 때문에 addEventListener를 사용하는 것이 좋다.
#16, #18, #20은 각각 #17, #19, #21과 동일한 문장이다.

window에도 event를 감지하고 addEventListener를 적용할 수 있다.
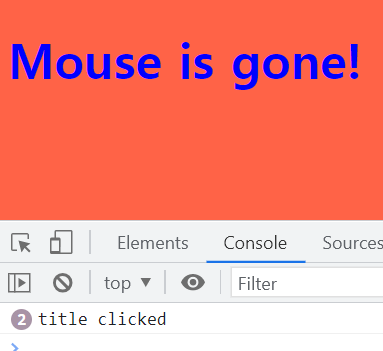
#36 에서는 resize되면 background 색이 바뀌도록,
#37 에서는 copy 기능을 실행하면 copy 했음을 알리는 alert 창을,
#38 에서는 wifi가 끊기면 Offline임을 알려주는 alert 창을,
#39 에서는 wifi가 연결되면 Online임을 알려주는 alert 창을 실행시킨다.


728x90
'NomadCoder > (JS)크롬 앱 만들기' 카테고리의 다른 글
| [노마드코더]바닐라JS로 크롬 앱 만들기 (22)login-form 형태 만들기 (0) | 2022.02.19 |
|---|---|
| [노마드코더]바닐라JS로 크롬 앱 만들기 (21)Variable, ClassList, Toggle (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (19)addEventListener로 event에 따라 실행시키기 (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (18)Event Listen하기 (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (17)querySelector로 HTML element 가져오기 (0) | 2022.02.19 |
Comments




