Notice
Recent Posts
Link
- Today
- Total
hye-log
[노마드코더]바닐라JS로 크롬 앱 만들기 (24)preventDefault로 기본 동작 막기 본문
NomadCoder/(JS)크롬 앱 만들기
[노마드코더]바닐라JS로 크롬 앱 만들기 (24)preventDefault로 기본 동작 막기
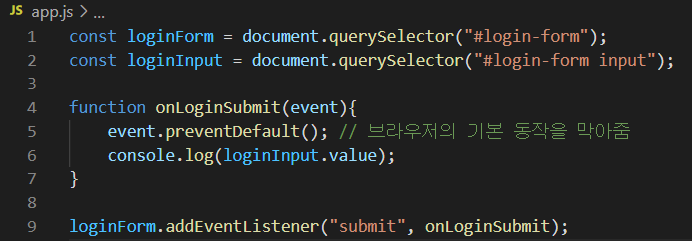
iihye_ 2022. 2. 20. 12:40우리는 button의 클릭 여부가 아니라 form의 submit의 기본 동작을 막고 싶다.
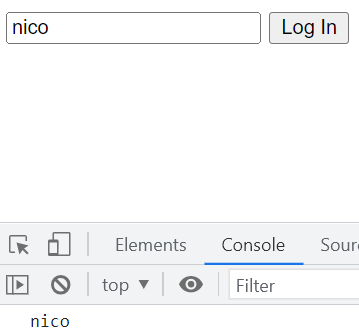
필드에 username을 입력하고 엔터를 누르거나 버튼을 클릭하면,
console 창에 입력 값은 뜨지만 바로 웹페이지가 재시작되어서 알아볼 수 없다.
따라서 submit의 기본 동작인 웹페이지 재시작을 못하게 해보자.
preventDefault : event의 기본 행동이 발생되지 않도록 막는다.
event의 기본 행동은 어떤 function에 대해 브라우저가 기본적으로 수행하는 동작을 말한다.
function에서 첫 번째 argument를 받아 방금 일어난 event에 대한 정보를 가져온다.
이 argument가 결국 submit이 되고, submit의 기본 기능을 막기 위해서 preventDefault를 사용한다.


submit이라는 event에서 preventDefault를 통해서 브라우저의 기본 동작인 웹페이지 재시작을 막을 수 있었다.
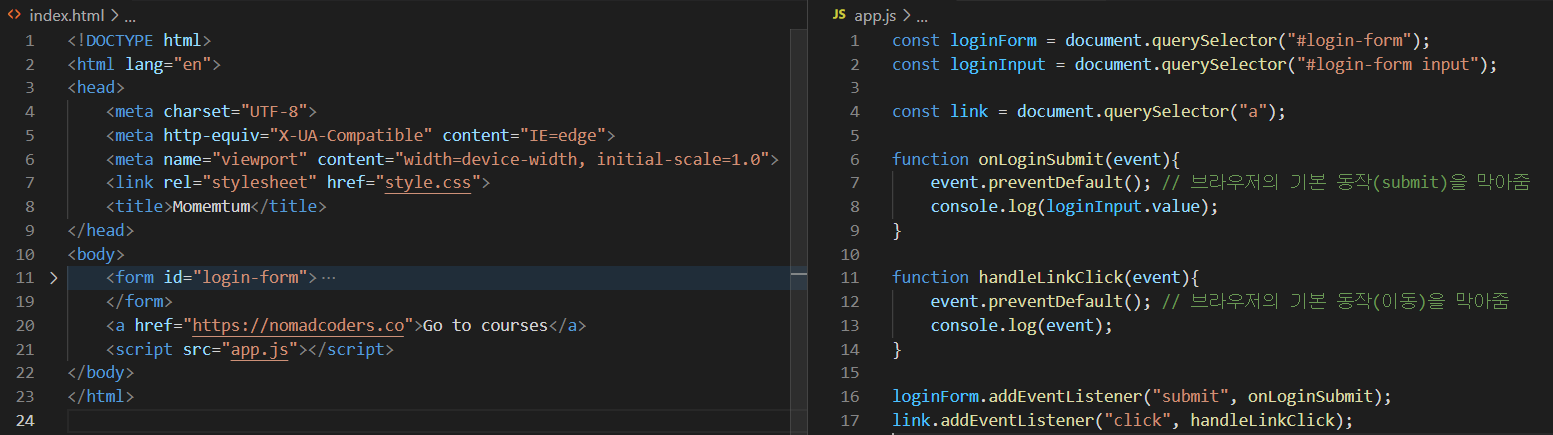
이번에는 index.html에 <a> 태그에서 링크를 생성한다.
그리고 이 링크의 기본 동작인 다른 웹페이지로 이동하는 것을 막아보자.
#17 처럼 우리는 직접 handleLinkClick을 실행하는게 아니라 click을 실행했을 때 브라우저가 function을 실행하게 한다.


728x90
'NomadCoder > (JS)크롬 앱 만들기' 카테고리의 다른 글
| [노마드코더]바닐라JS로 크롬 앱 만들기 (26)DB 같은 Local Storage에 값 저장하기 (0) | 2022.02.20 |
|---|---|
| [노마드코더]바닐라JS로 크롬 앱 만들기 (25)form 없애고, HTML 요소 보이기 (0) | 2022.02.20 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (23)username의 유효성 검사 (0) | 2022.02.20 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (22)login-form 형태 만들기 (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (21)Variable, ClassList, Toggle (0) | 2022.02.19 |
Comments




