Notice
Recent Posts
Link
- Today
- Total
hye-log
[노마드코더]바닐라JS로 크롬 앱 만들기 (17)querySelector로 HTML element 가져오기 본문
NomadCoder/(JS)크롬 앱 만들기
[노마드코더]바닐라JS로 크롬 앱 만들기 (17)querySelector로 HTML element 가져오기
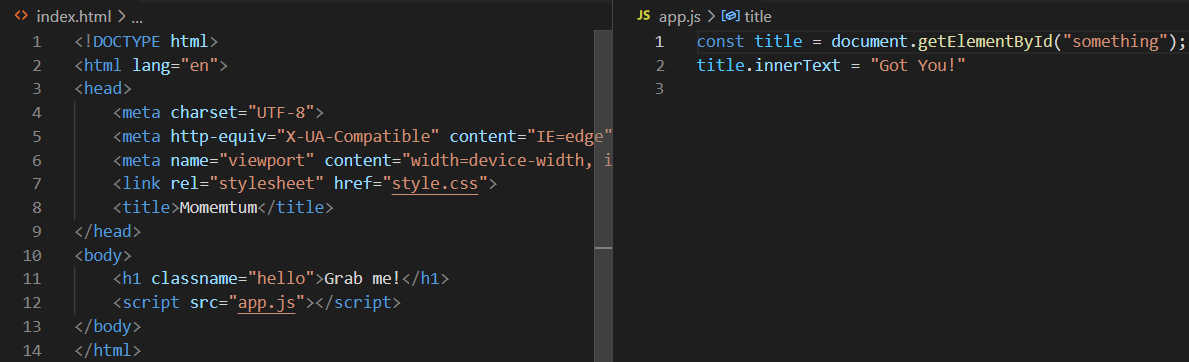
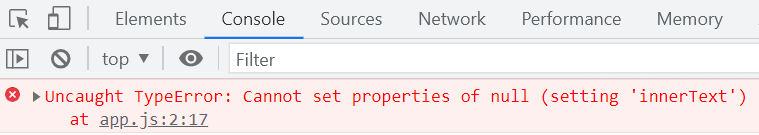
iihye_ 2022. 2. 19. 13:00TypeError가 발생하는 이유는 app.js #1 에서 something 이라는 id를 가져와야 하는데,
index.html을 보면 something 이라는 id가 없으므로 innerText를 바꿀 수 없다고 오류가 뜨는 것이다.


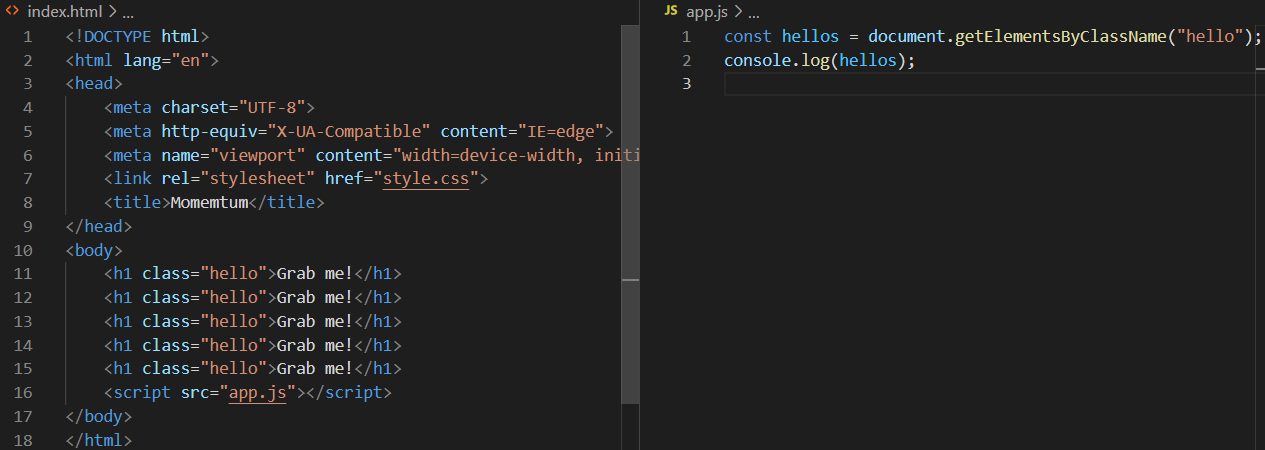
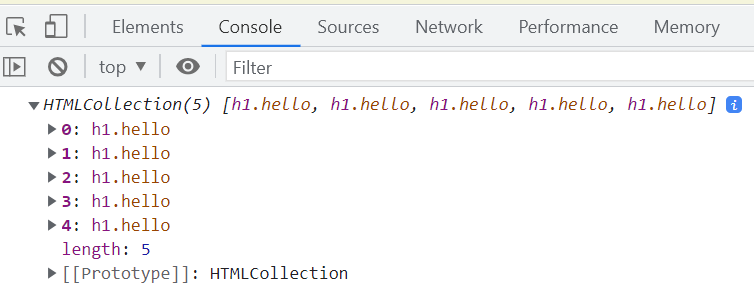
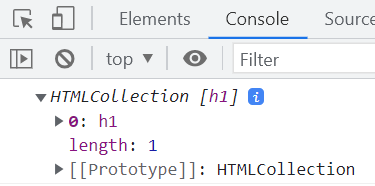
index.html에서 getElementByClassName("hello")를 사용하면 여러 개의 h1을 HTMLCollections로 불러온다.


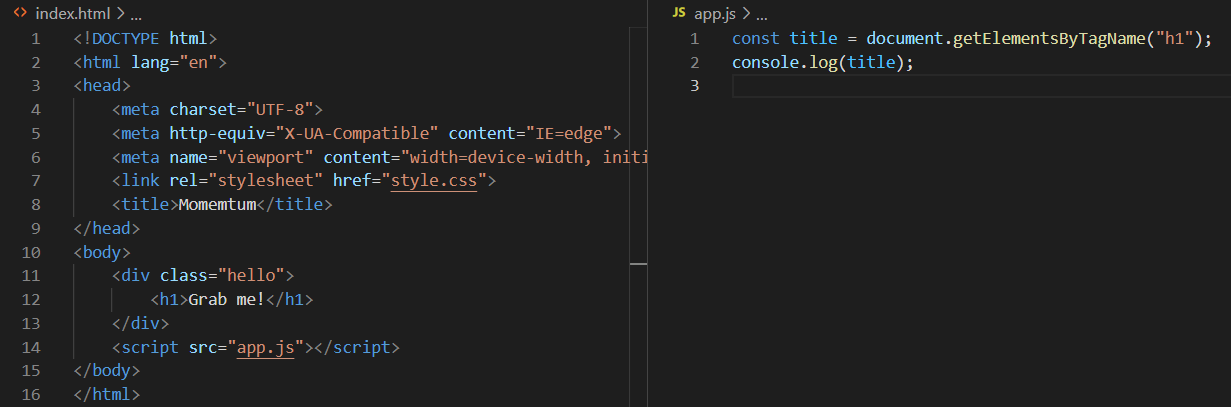
index.html에서 div 안에 h1으로 정의한 후 app.js에서 불러올 수 있다.
getElementByTagName("h1")을 사용하면 h1을 가진 tag를 불러온다.
tag는 anchor, div, section, button을 의미한다.


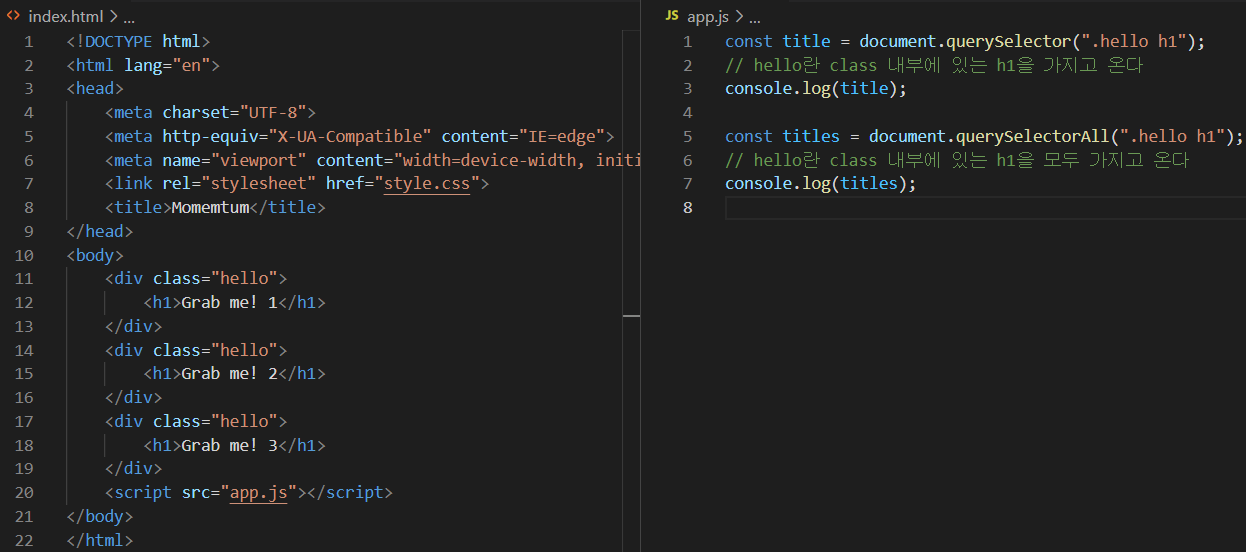
가장 추천하는 방법은 querySelector, querySelectorAll이다.
querySelector는 element를 CSS 방식으로 검색할 수 있다.
querySelector는 같은 이름의 class가 있으면 하나만 가져온다.
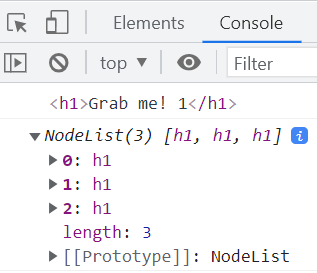
querySelectorAll은 selector 안의 조건에 부합하는 모든 element를 가져온다.




728x90
'NomadCoder > (JS)크롬 앱 만들기' 카테고리의 다른 글
| [노마드코더]바닐라JS로 크롬 앱 만들기 (19)addEventListener로 event에 따라 실행시키기 (0) | 2022.02.19 |
|---|---|
| [노마드코더]바닐라JS로 크롬 앱 만들기 (18)Event Listen하기 (0) | 2022.02.19 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (16)HTML의 id getElementById로 불러오기 (0) | 2022.02.18 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (15)Jacascript는 이미 HTML에 연결되어 있다! (0) | 2022.02.18 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (14)Recap: conditions (0) | 2022.02.18 |
Comments




