- Today
- Total
hye-log
[SSAFY 10기]1학기 관통 프로젝트 후기 본문

1학기 관통 프로젝트가 끝난 지 일주일 정도 지났다...
처음에 시작할 때는 생각보다 기간이 길다고 생각했는데
다사다난했던 9일을 보냈다...
우선 최종적으로 결과물을 공개하자면,

지도의 북마크 개념 + 플레이리스트에서 컨셉을 가져와서
PLACELIST를 만드는 플랫폼이다

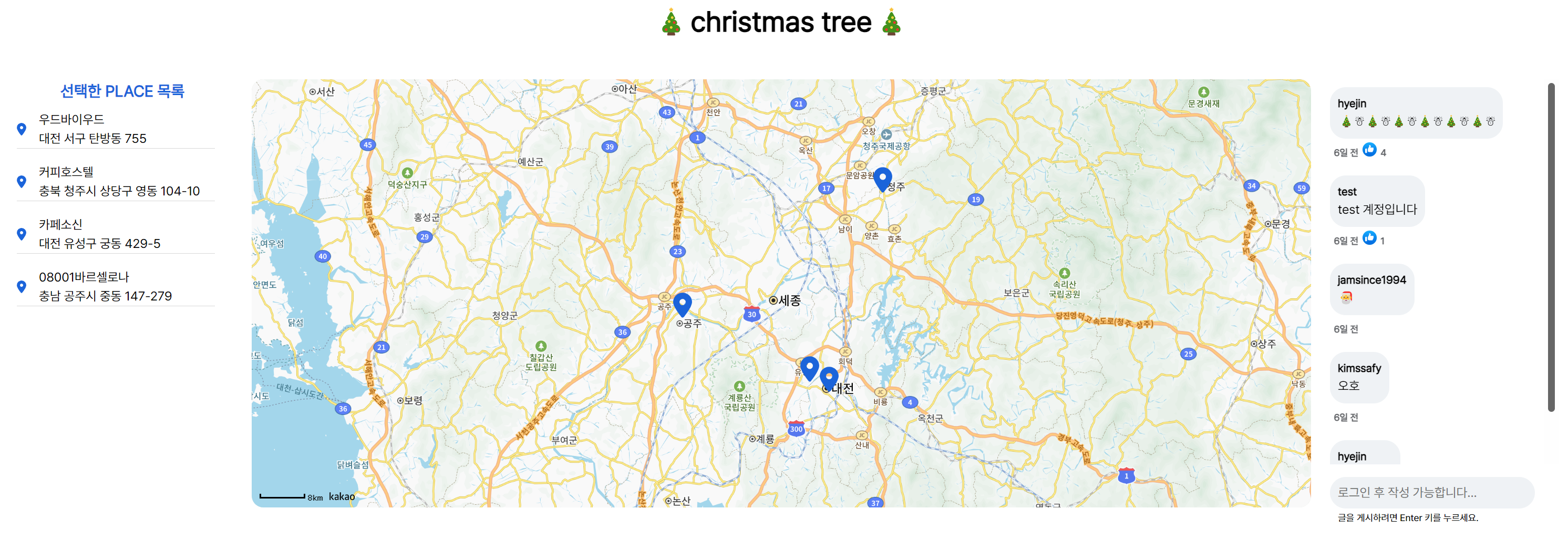
카카오 지도 API를 사용하여 지도 정보를 가져오고
원하는 PLACE를 선택하여 지도에 마크하고
PLACELIST에 담을 수 있다

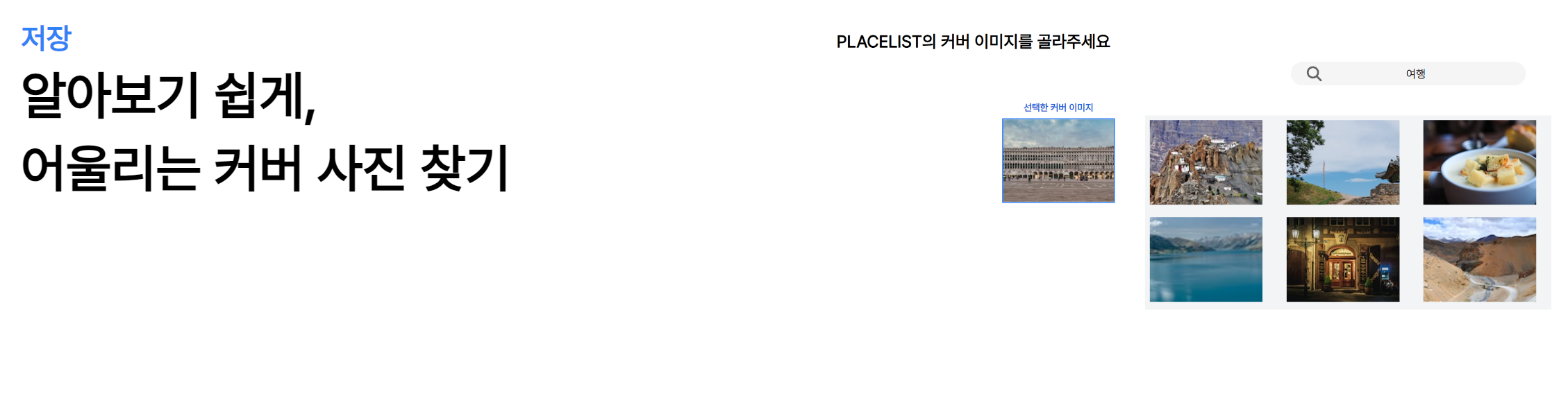
Unsplash API를 사용하여 이미지를 검색하고
원하는 이미지를 선택하여 PLACELIST 커버 이미지로 사용할 수 있다

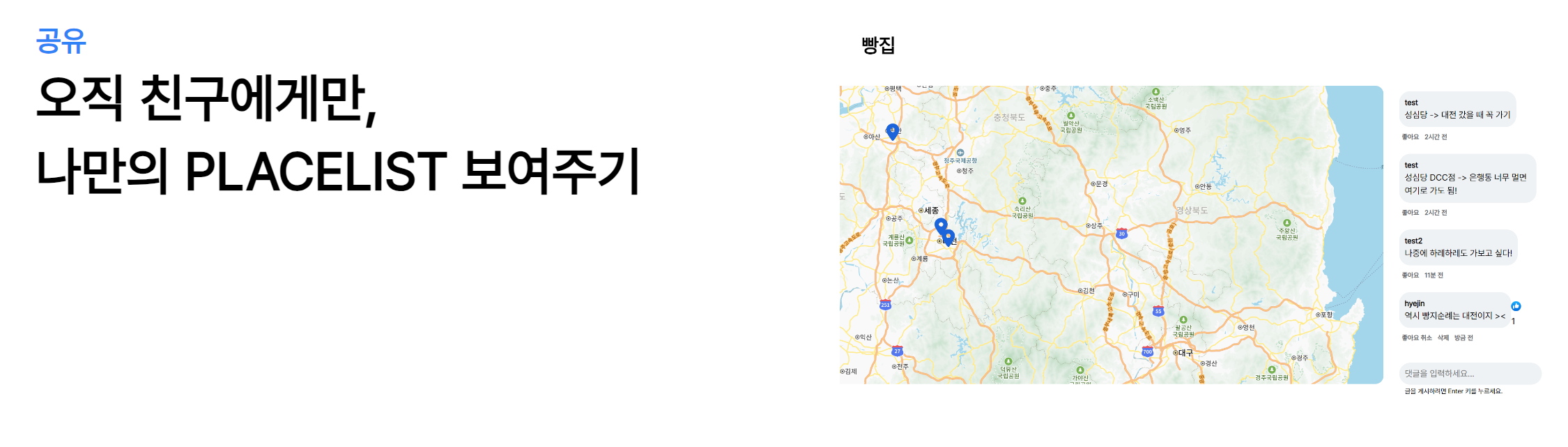
기존 지도 앱들의 장소 공유는 링크 방식의 공개 공유인데,
우리는 직접 아이디를 검색하여 특정 사람들에게만 공개할 수도 있고,
간단한 코멘트를 남길 수 있도록 댓글창도 마련해두었다!

약간 이런식으로 활용할 수 있다!
이제부터는 프로젝트 과정 + 간단한 후기를 남겨본다!

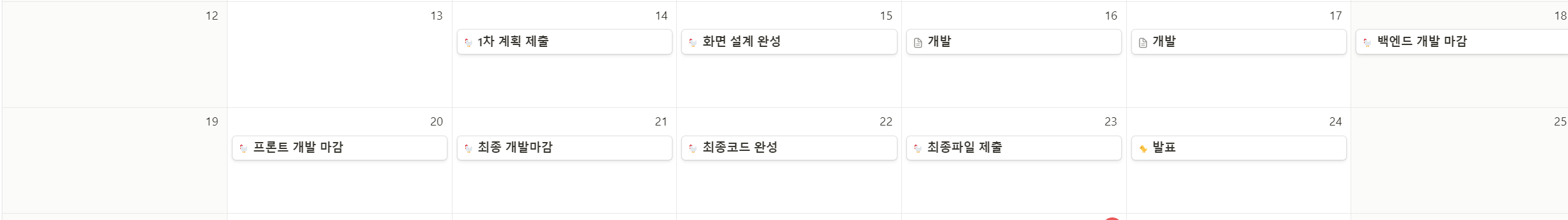
주어진 기간이 짧다보니까 기획 기간을 길게 가져갈 수 없었다
최대한 기획을 간단하게 하고 개발에 투자하고 싶었는데
하루 안에 기획이 안 끝나서..ㅠㅠㅠㅠ
기획 기간이 길어질수록 엄청 힘들었었다
2학기 프로젝트 할 때는 최대한 기획 기간을 짧게 가져가는걸로...

백엔드는 SpringBoot, 프론트 엔드는 Vuejs로 개발을 진행했다
역할 분담을 백엔드 / 프론트 엔드로 나눈 게 아니라 기능별로 나누었다
기능별로 역할을 분담하니까 좋은 점은
DTO 작성 -> 백엔드 개발 -> postman 확인 -> 프론트 개발로 순차적으로 이루어졌다
중간에 postman으로 데이터 전송을 확인하는 게 진짜 너무 중요했다
데이터 전송이 안되면 백엔드 문제고, 데이터 전송이 되면 프론트 문제라서
오히려 문제 해결하기가 쉬웠다

개발 마무리 즈음에 중간발표가 있었는데
이 때 강사님이 기능 추가를 해보는게 어떻겠냐며 댓글 기능을 제안하셨다
마지막이라 기능 하나를 한 사람이 맡아서 하는 것보다
페어가 프론트 내가 백엔드를 맡아서 빠르게 개발해보자 했는데
확실히.. 프론트랑 백엔드가 다르니가 API 명세서가 필요하다고 느꼈다..
이번 개발에서는 간단하게 한다고 화면 설계도, 간단한 기능 명세서만 작성했는데
다음 프로젝트에서는 API 명세서를 꼭 작성하기로!!!

기능별로 역할 분담하고 GitLab도 기능별로도 branch를 팠다
각자 자기가 할 일을 issue에 작성하고 해당 branch를 파고 commit
그리고 다 끝내면 master로 merge 하기
이 과정을 계속 반복했다
특히나 기능 개발이 완료되면 master로 merge해서
master에 한 번에 기능이 합쳐지는 일이 없도록 했다
그러다보니 생각보다 충돌이 많이 나지는 않았고,
충돌이 나더라도 개수가 적어서 금방 확인할 수 있었다
하루에 최소 1번은 꼭 merge해서 코드 충돌도 막고,
서로 중복 개발하는 부분이 없도록 했다


왼쪽이 초기 페이지...
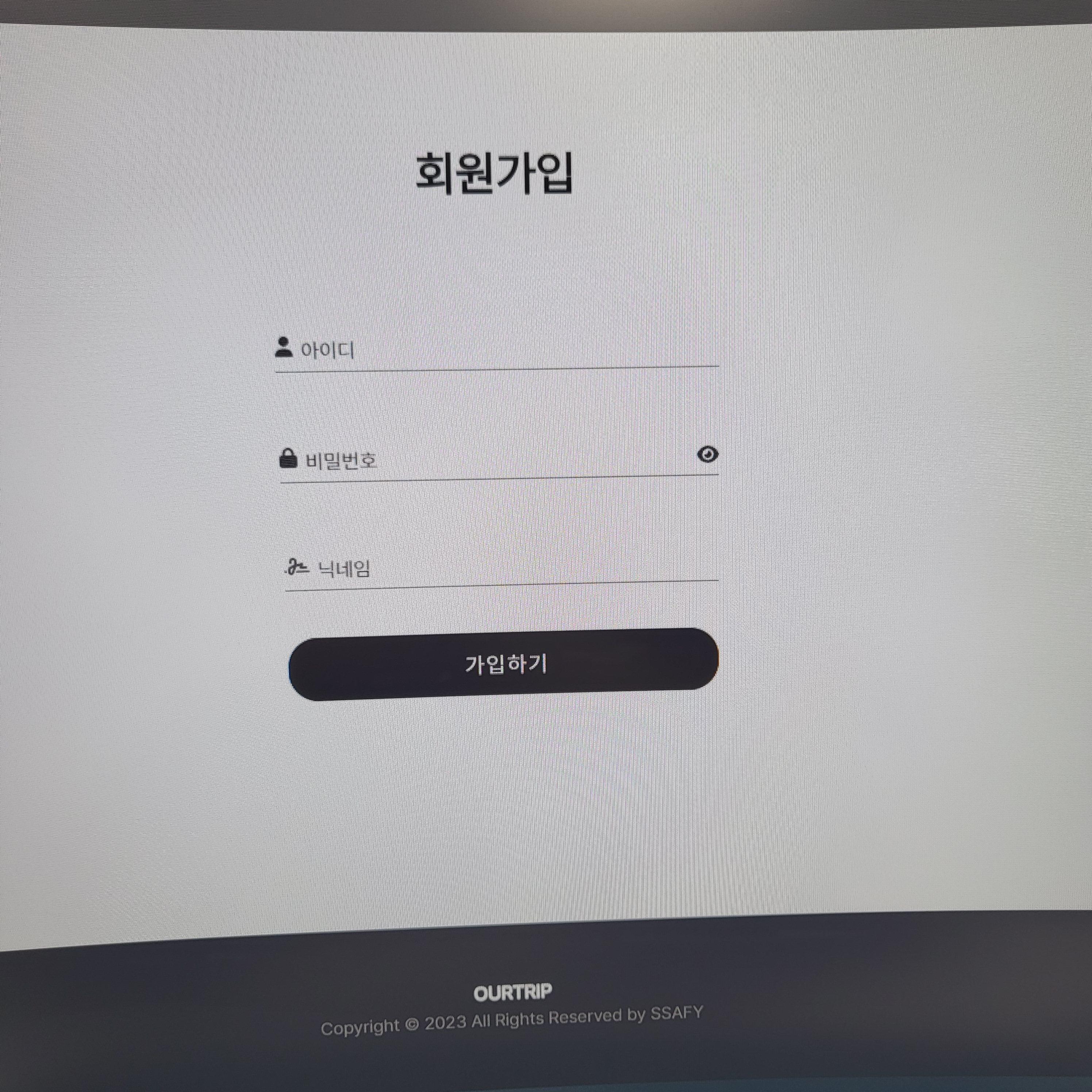
오른쪽이 꾸미고 난 뒤...
처음에는 진짜 html로 요소들만 적어두고 백엔드에서 값 넘어오는지 확인만 했다
이렇게 개발하니 기능 개발이 확실히 빠르긴 했는데,
중요한 건 어떻게 꾸미느냐.....
Vuejs를 사용하다보니 vuetify 같은 라이브러리도 있었지만...
중요한건... 내 마음에 들지 않는다........(ㅠㅠ)
결국 html + css + js로 한 땀 한 땀 원하는거 검색해서 만듦...
아무튼 마음에 들면 된거지!!

이렇게 1학기 관통 프로젝트 끝...!!!
웹 프로젝트는 처음 하다보니까
모르는 것도 많고 헤맸던 부분도 많았다ㅠㅠ
특히나 vue 쪽에서 잘 모르겠는 부분은 공식 문서랑 gpt 활용해서 해결할 수 있었다
코드 짜면서 고민했던 부분들 페어랑 이야기하면서 해결된 부분이 많다!
확실히 프로젝트하면서 더 많이 성장했다는 느낌이 든다
다음 프로젝트까지 더 성장해와야지...

'SSAFY > SSAFY 10기' 카테고리의 다른 글
| [SSAFY 10기]2학기 특화 프로젝트 회고 (0) | 2024.04.26 |
|---|---|
| [SSAFY 10기]2학기 공통 프로젝트 회고 (0) | 2024.02.26 |
| [SSAFY 10기]프로젝트에서 사용한 협업 툴! (0) | 2024.01.30 |
| [SSAFY 10기]하반기 SSAFY 채용박람회 후기 (0) | 2023.12.28 |





