Notice
Recent Posts
Link
- Today
- Total
hye-log
[노마드코더]바닐라JS로 크롬 앱 만들기 (34)ToDo 만들기④ item 구분하기 본문
- Deleting Todos
앞에서는 Todos의 보이는 부분을 삭제하는 일을 했다.
이번에는 local storage에 저장된 Todos를 삭제하는 일까지 해본다.
여기서 주의할 점은 우리가 생성한 item들의 동일한 값에 대해서 array가 구분하지 않는다는 것이다.
따라서 각각의 item에 id를 만드는 것이 필요하다.
우리는 현재 시간을 기준으로 id를 만들고, id와 value를 하나의 object로 정의한다.
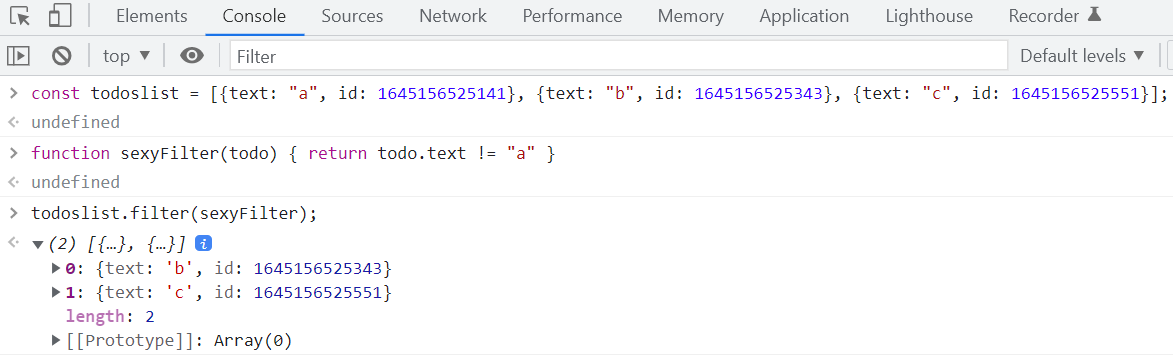
그리고 array에서 item을 삭제할 때 array는 어떻게 저장되는걸까?
array에서 특정 item을 빼는게 아니라, 특정 item을 제외하고 새로운 array를 생성한다.
이때 사용하는 것이 filter 인데, filter로 특정 item을 제외하고 새로운 array만을 선택한다.


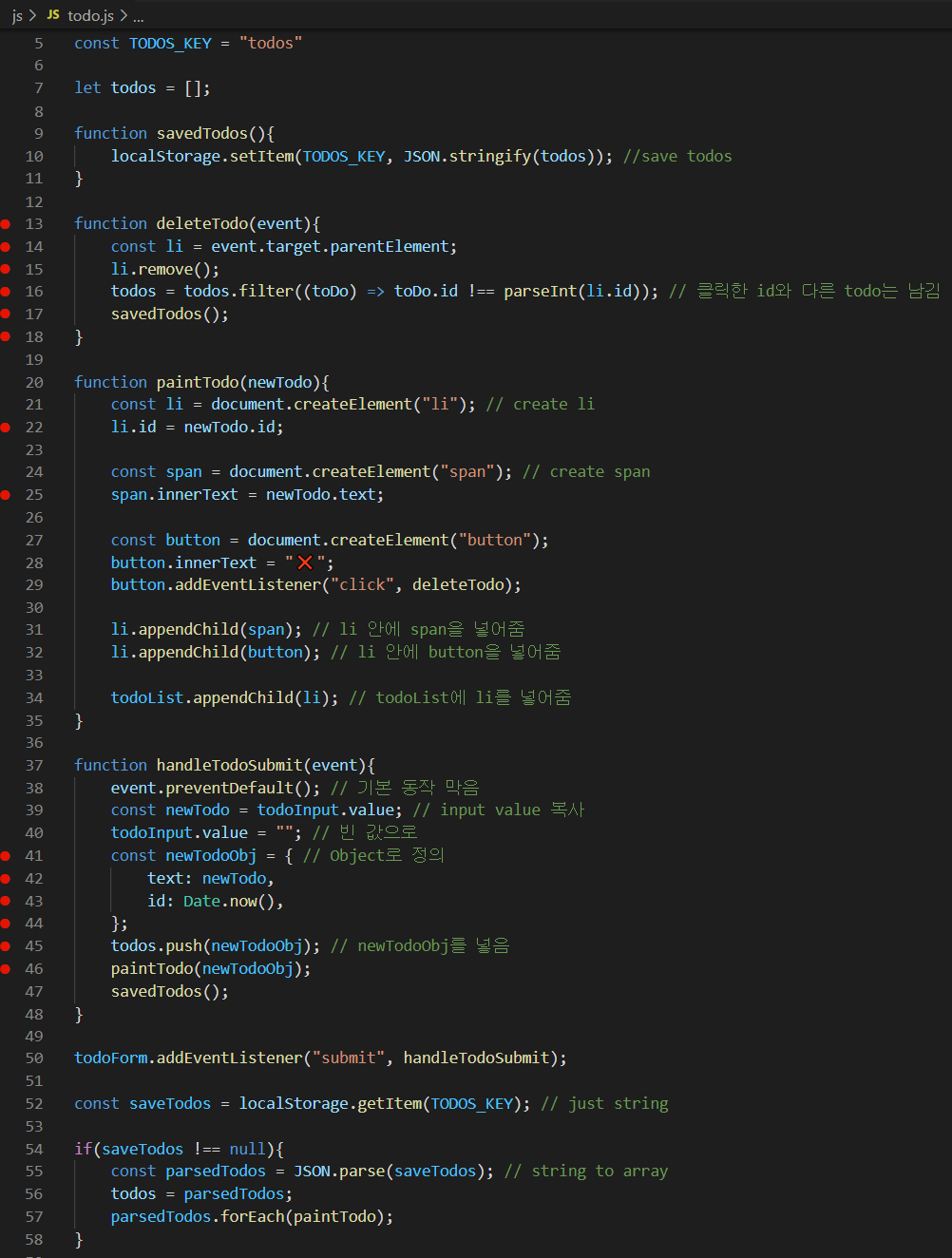
#16 에서 arrow function을 이용하여 todo의 id와 li의 id가 같은 것만 todos에 넣는다. 이때, li의 id는 string이므로 integer로 변환하는 작업이 필요하다.
#17 에서 새롭게 todos가 정의되었으므로 local storage에 저장한다.
#22 에서 newTodo의 id를 새롭게 정의한다.
#41~#44 에서 newTodo를 id와 text를 넣은 object로 정의한다.
#45 에서 새롭게 입력한 newTodoObj를 todos array에 넣는다.
#46 에서 newTodoObj를 화면에 띄운다.
728x90
'NomadCoder > (JS)크롬 앱 만들기' 카테고리의 다른 글
| [노마드코더]바닐라JS로 크롬 앱 만들기 (35)Geolocation, Openweathermap API 사용하기 (0) | 2022.02.23 |
|---|---|
| [노마드코더]바닐라JS로 크롬 앱 만들기 (33)ToDo 만들기③ 불러오기 (0) | 2022.02.23 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (32)ToDo 만들기② 추가, 삭제, 저장 (0) | 2022.02.22 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (31)ToDo 만들기① 기본 동작 (0) | 2022.02.22 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (30)createElement로 HTML 태그 추가하기 (0) | 2022.02.22 |
Comments




