- Today
- Total
hye-log
[노마드코더]바닐라JS로 크롬 앱 만들기 (32)ToDo 만들기② 추가, 삭제, 저장 본문
- Adding ToDos
우리가 만든 ToDo로 새로운 ToDo를 추가할 수 있지만, 지울 수는 없다.
또한, 웹페이지를 새로고침하면 ToDo가 모두 사라지게 된다.
따라서 Todo를 저장하는 수단을 만드는 것이 필요하다.

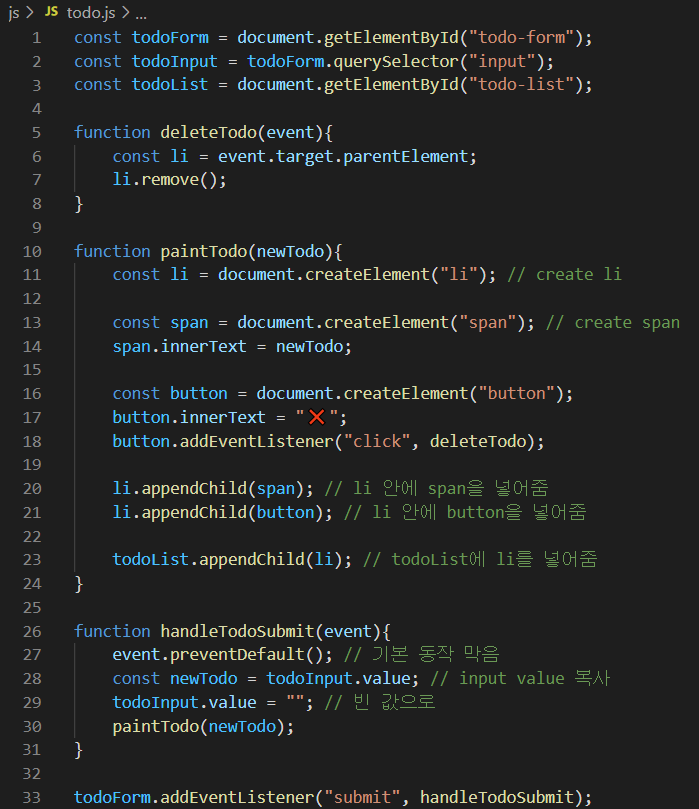
#5~#11 에서 paintTodo function은 newTodo를 받아서 span에 넣어주는 역할을 한다.
#6 에서 li tag를 정의한다. li 는 list의 약자로 목록을 만드는 태그이다.
#7 에서 span tag를 정의한다. span 은 inline-element를 하나로 묶을 때 사용하는 태그이다.
#8 에서 li tag 안에 span tag를 정의한다.
#9 에서 span의 innerText는 newTodo로 정의한다.
#10 에서 todoList에 li 를 child로 append 한다. 여기서 HTML과 Javascript가 연결되는 것이다.

- Deleting Todos
이번에는 생성한 Todo를 삭제해보자.

#10~#24 는 Todo를 보여주는 function 인데 일부 코드를 추가했다.
#16~#18 은 Todo를 삭제할 버튼을 하나 생성한다.
#21 에서 button도 li에 넣어준다.
#5~#8 은 Todo를 삭제하는 function을 정의했다.
#6 은 event의 target의 parentElement를 li 에 받아온다.
target은 무엇이 click을 발생시켰는지 알려주는데, 여기서는 button에 해당한다.
또한, 어떤 button에서 실행된건지 li를 찾기 위해서 parentElement를 불러온다.
#7 은 해당 li 를 삭제한다.

- Saving Todos
우리가 만든 Todo는 새로고침하면 사라진다.
따라서 브라우저에 저장하기 위해서 저장소가 필요하다.
이 저장소는 greeting.js에서도 사용한 local storage를 이용한다.

#5 에서 todos array를 생성한다.
#7~#9 에서 key-value 형태로 todos-todos value를 저장한다. 이때, JSON.stringifiy는 string 형태로 저장시켜준다.
#36 에서 submit을 할 때 input value 값을 todos array에 저장한다.

application을 보면 todos 가 array처럼 저장된 것을 볼 수 있다.
'NomadCoder > (JS)크롬 앱 만들기' 카테고리의 다른 글
| [노마드코더]바닐라JS로 크롬 앱 만들기 (34)ToDo 만들기④ item 구분하기 (0) | 2022.02.23 |
|---|---|
| [노마드코더]바닐라JS로 크롬 앱 만들기 (33)ToDo 만들기③ 불러오기 (0) | 2022.02.23 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (31)ToDo 만들기① 기본 동작 (0) | 2022.02.22 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (30)createElement로 HTML 태그 추가하기 (0) | 2022.02.22 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (29)Math.random 이용해서 quote 불러오기 (0) | 2022.02.22 |




