Notice
Recent Posts
Link
- Today
- Total
hye-log
[노마드코더]바닐라JS로 크롬 앱 만들기 (33)ToDo 만들기③ 불러오기 본문
- Loading Todos
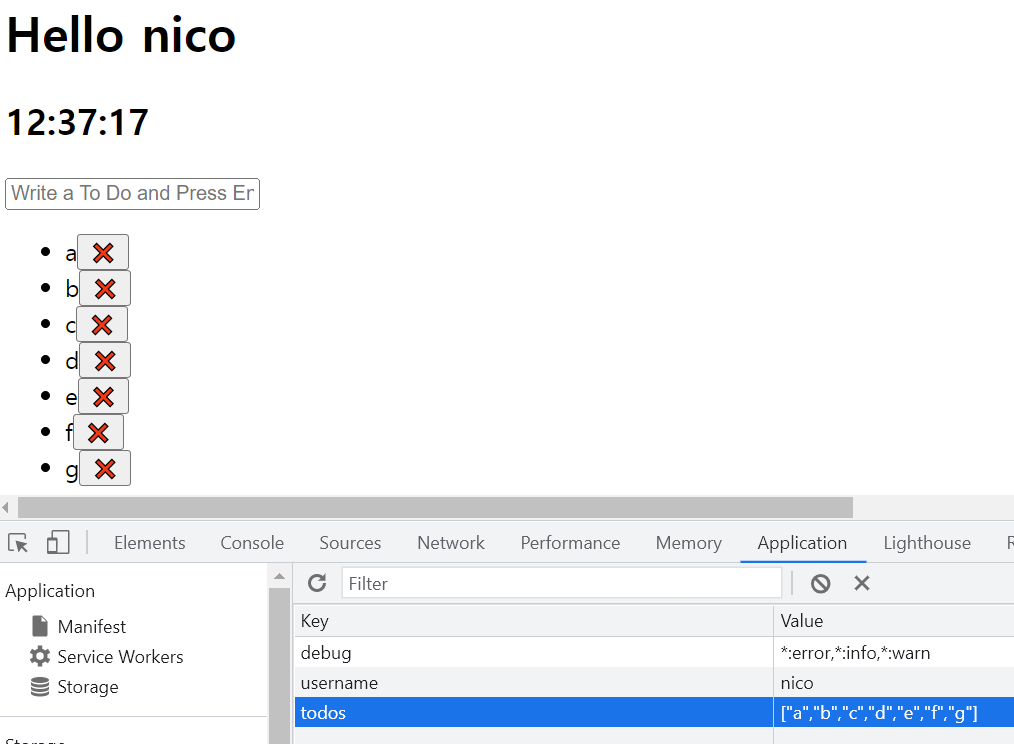
페이지를 새로고침할 때마다 local storage에 todo가 저장되어 있지만, 화면에는 나타나지 않는다.
따라서 화면에 todo를 불러오는 코드가 추가되어야 한다.

#5 에서 local storage에 저장한 "todos"를 자주 사용하므로 하나의 변수로 정의해서 사용한다.
#7 에서 array 에 값을 더하거나 빼는 것처럼 변경이 필요하므로 let으로 정의한다.
#45 에서 local storage에서 TODOS_KEYS의 item을 가져와서 저장한다. 이때, 저장되는 값은 string이다.
#47 에서 가져온 saveTodos(TODOS_KEYS의 value)가 null이 아니면,
#48 parsedTodos에 saveTodos를 parse해서 넣어준다. parse는 string을 object(array)로 바꿔준다.
#49 parsedTodos를 array인 todos에 넣는다. (사실 todos에 parse한 saveTodos를 바로 넣어줘도 된다.)
#50 forEach function으로 parsedTodos를 paintTodo function으로 화면에 나타내준다. forEach function은 각각의 argumentation에 대해 실행되는 함수이다. 예를 들어, parsedTodos에 "a", "b", "c"가 들어있으면 각각에 대해 paintTodo 함수를 실행시켜 준다.

728x90
'NomadCoder > (JS)크롬 앱 만들기' 카테고리의 다른 글
| [노마드코더]바닐라JS로 크롬 앱 만들기 (35)Geolocation, Openweathermap API 사용하기 (0) | 2022.02.23 |
|---|---|
| [노마드코더]바닐라JS로 크롬 앱 만들기 (34)ToDo 만들기④ item 구분하기 (0) | 2022.02.23 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (32)ToDo 만들기② 추가, 삭제, 저장 (0) | 2022.02.22 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (31)ToDo 만들기① 기본 동작 (0) | 2022.02.22 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (30)createElement로 HTML 태그 추가하기 (0) | 2022.02.22 |
Comments




