- Today
- Total
hye-log
[노마드코더]바닐라JS로 크롬 앱 만들기 (9)argument로 함수에 값 보내거나 받아보기 본문
[노마드코더]바닐라JS로 크롬 앱 만들기 (9)argument로 함수에 값 보내거나 받아보기
iihye_ 2022. 2. 17. 17:20function은 계속 반복해서 사용할 수 있는 코드 조각이다.
우리는 가능한 적은 코드를 사용하고 싶기 때문에 반복을 줄이는 코드가 필요하다.
예를 들어서 어떤 이름이든 'Hello!'를 출력하는 function을 작성해보자.

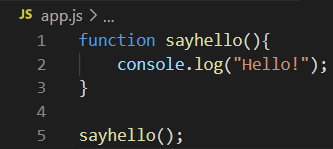
const, let 처럼 #1 에 function을 입력한 다음 function을 부를 이름을 정해준다.
다음에 소괄호( () )를 반드시 작성해준다.
다음으로 중괄호 ({}) 안에 반복할 코드를 입력해준다.
function을 실행할 때에는 function을 부를 이름과 ()를 입력한다.

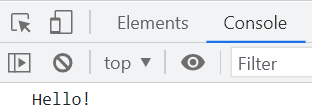
console 창을 확인하면 'Hello!'라고 출력된 것을 볼 수 있다.
우리가 하고 싶은 것은 Hello와 함께 이름을 출력하고 싶다.
이때 사용하는 것이 argument이다.
argument는 function을 실행하는 동안 어떤 정보를 function에게 보낼 수 있는 방법을 말한다.
이번에는 argument를 사용하여 데이터를 받아보자.
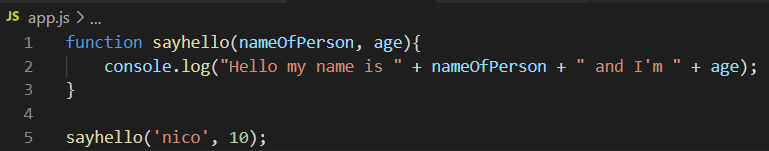
argument를 받는 방법은 function 이름 뒤에 있는 소괄호 안에 입력 받을 argument의 변수명을 작성해주면 된다.

#1 에서 sayHello라는 function은 nameOfPerson과 age를 argument로 받는다.
이렇게 받은 arguement는 sayHello function이 실행 되는 동안에만 존재하게 된다.

console 출력 결과 function의 argument를 이용하여 변수가 전달된 것을 확인할 수 있다.
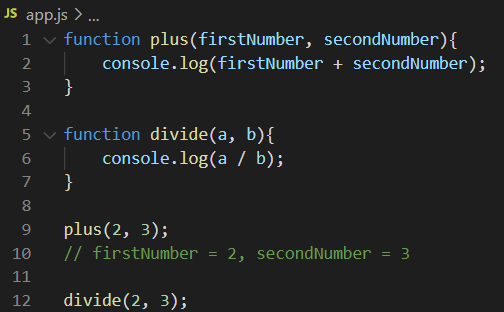
function을 이용해서 계산기 기능을 구현할 수 있다.
여기서 주의할 점은 argument는 function의 body 내에서만 존재한다는 점이다.

#1 에서 정의한 firstNumber, secondeNumber는 plus function이 실행되는 #1~#3에서만 존재한다.
만약 #4 에서 firstNumber를 출력하는 console.log() 함수를 사용하면 Error가 발생한다.

object에서 function을 정의해보자.
object에서 function을 정의할 때에는 function명: function(argument){ ~ } 와 같은 형태로 작성한다.
function을 실행할 때에도 object.function명(argument)와 같은 형태로 작성한다.


'NomadCoder > (JS)크롬 앱 만들기' 카테고리의 다른 글
| [노마드코더]바닐라JS로 크롬 앱 만들기 (11)return으로 function 밖과 소통하기 (0) | 2022.02.18 |
|---|---|
| [노마드코더]바닐라JS로 크롬 앱 만들기 (10)Recap: data type, variable, array, object, function (0) | 2022.02.17 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (8)property를 가진 변수를 저장해주는 object (0) | 2022.02.17 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (7)여러 개의 변수 대신 array 이용하기 (0) | 2022.02.17 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (6)True on, False off, Null nothing, Undefined no value! (0) | 2022.02.17 |




