- Today
- Total
hye-log
[노마드코더]바닐라JS로 크롬 앱 만들기 (10)Recap: data type, variable, array, object, function 본문
[노마드코더]바닐라JS로 크롬 앱 만들기 (10)Recap: data type, variable, array, object, function
iihye_ 2022. 2. 17. 17:21- data type
JavaScript가 이해할 수 있는 data의 종류를 말한다.
첫 번째로, 문자는 string이며, 작은따옴표(')나 큰따옴표(")로 시작해서 끝나는 text이다.
두 번째로, 숫자는 integer나 float로 선언한다.
- variable
data를 저장할 필요가 있다.
기본적으로 variable은 const로 선언한다.
const a = 5;variable의 값을 update할 필요가 있을 때는 let으로 선언한다.
let isNicoFat = true;boolean은 오직 true, false 2가지 option만 있다.
null은 아무것도 없이 비어있는 상태를 말한다(nothing).
undefined는 변수에 값을 부여하지 않은 상태로 존재하지만(existing), 값이 없다(nothing).
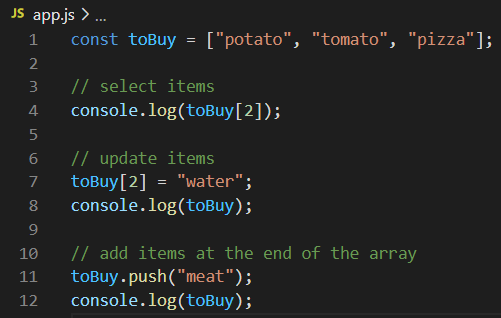
- array
array는 중괄호로 선언한다.
값을 채울 때에는 중괄호 안에 모든 유효한 타입이나 변수가 들어갈 수 있다.
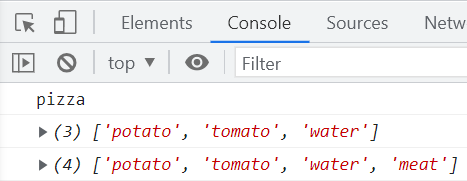
array에 있는 item을 가져올 때에는 첫 번째 item을 0으로 하여 index 번호를 중괄호 안에 넣어준다.
item은 index 번호를 이용하여 값을 바꿔줄 수 있다.
push를 이용해서 array의 맨 마지막에 값을 추가할 수도 있다.


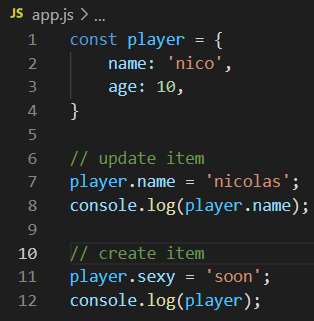
- object
의미가 있는 property나 연관되어 있는 property를 저장할 때는 object를 사용한다.
variable을 정의하는 것처럼 정의하되, 중괄호({})와 콜론(:), 콤마(,)를 이용해서 정의한다.
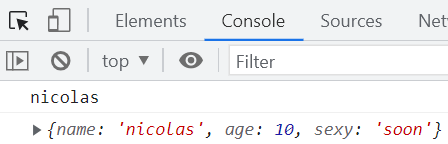
item을 update 하거나 create 할 수 있다.


- function
어떤 코드를 캡슐화해서 계속 반복하게 사용하는 것을 function이라고 한다.
function은 fuction function명 형태로 정의한다.
실행할 때에는 function명(); 로 실행한다.
argument를 이용해서 function 안으로 데이터를 읽거나 function 밖으로 데이터를 보낼 수 있다.
argument는 function body(중괄호 안)에서만 존재한다.
function을 실행할 때 아주 많은 argument를 입력해도 function에 지정된 argument 개수만큼만 받는다.


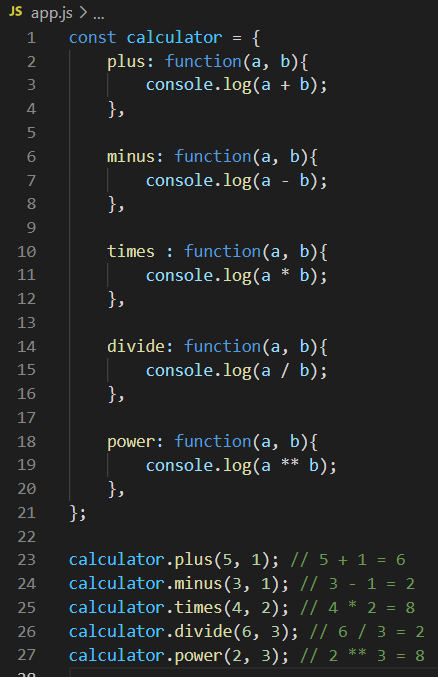
object와 function을 사용하여 calculator를 구현하면 다음과 같다.


'NomadCoder > (JS)크롬 앱 만들기' 카테고리의 다른 글
| [노마드코더]바닐라JS로 크롬 앱 만들기 (12)Recap: return (0) | 2022.02.18 |
|---|---|
| [노마드코더]바닐라JS로 크롬 앱 만들기 (11)return으로 function 밖과 소통하기 (0) | 2022.02.18 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (9)argument로 함수에 값 보내거나 받아보기 (0) | 2022.02.17 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (8)property를 가진 변수를 저장해주는 object (0) | 2022.02.17 |
| [노마드코더]바닐라JS로 크롬 앱 만들기 (7)여러 개의 변수 대신 array 이용하기 (0) | 2022.02.17 |




